今回は、ToDo を一覧で表示するリスト画面を作成します。
画面レイアウトと仕様
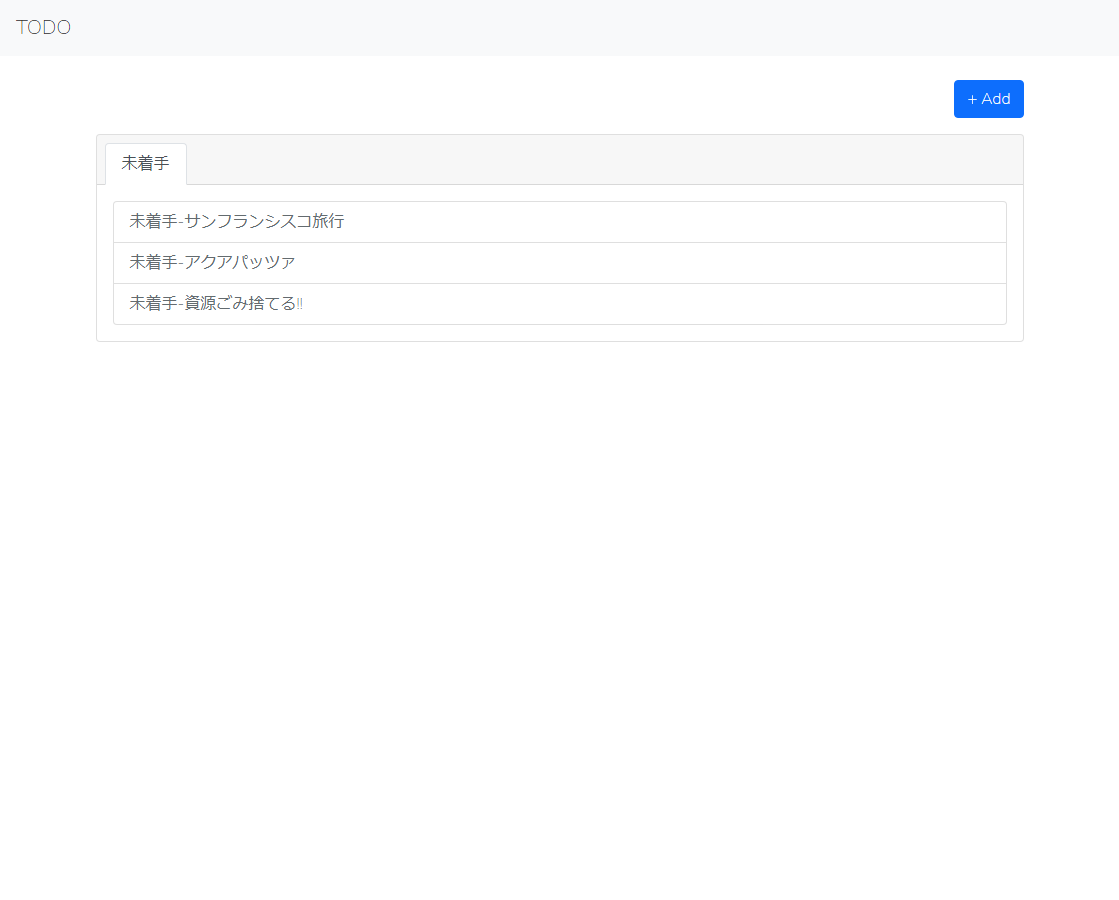
今回、http://localhost/ で 下記のリスト画面が表示されるように実装します。 この画面では、未着手のTODOだけを表示します。

イベントは下記の通りとなります。
| イベント | URL | http メソッド | 名称 |
|---|---|---|---|
| 新規登録ボタン | /task/create |
get |
task.new |
新規登録ボタンをクリックするとタスク新規登録画面に飛びます。
画面を作るには、Laravel では、以下の 4 つを作成することになります。
- ルート
- コントローラ
- ビュー
- モデル
ルートはルーティング、コントローラは処理、ビューは画面レイアウト、モデルはデータの役割を持っています。
実装
ルート
ルートでは、アクセスを振り分けます。URL のパスの部分に対になるコントローラとメソッドを記述します。
todo/routes/web.php に下記を追加します。
Route::get('/', 'TaskController@index')->name('home');
コントローラの名称は、TaskController、メソッド名はindex になります。
このルートに対して、nameにて、home という名前を付けています。
Http メソッドは GET になります。
これで、ブラウザからは、http://localhost/ でアクセスできます。 URLを分解すると http://サーバー:ポート/パス という組み合わせになります。
サーバは、サーバのアドレス、ポートはサーバの出入り口を表します。 パスは、ディレクトリやファイルを表します。
ポートの意味は、貨物の積み下ろしを行う港になります。コンピュータでは外部とのやりとりを行う出入り口になります。 ポートは、0 番から 65535 番であります。
http の場合は、通常 80 番。https の場合は、433 番で、これらの場合はポート番号を省略できます。
コントローラ
コントローラでは、データベースからタスク一覧を取得しビューに渡します。
コントローラのひな型を artisan コマンドで作成します。
ちなみに artisanというのは、職人という意味の英単語です。
$ cd /var/www/html/todo/
$ php artisan make:controller TaskController --resource
プロジェクト直下にて、php artisan make:controller コントローラ名でコントローラのひな型が作成されます。
上記コマンドにて、 todo/app/Http/Controllers/ に、TaskController.php が作成されます。
ちなみに、コマンドに引数「–resource」を与えると、典型的なメソッド(初期表示、登録、変更、削除など)が記載されたコントローラが作成されます。
TaskController.php の index() メソッドに処理を追加しましょう。
public function index()
{
$tasks = Task::all();
return view('index', compact('tasks'));
}
Task は Use する必要があります。
TaskController.php の use Illuminate\Http\Request; の次に下記を追加します。
use App\Task;
モデル
モデルは前回のチュートリアルで作成済みです。そのモデルにメソッドを追加します。 ステータスのコード 1 から 4 を名称に変換するメソッドを追加します。
// /var/www/html/todo/app/Task.php
public function getStatusNameAttribute()
{
switch ($this->status) {
case 1:
return "未着手";
break;
case 2:
return "着手中";
break;
case 3:
return "完了";
break;
case 4:
return "延期";
break;
default:
return "未着手";
}
}
上記の getStatusNameAttributeは、インスタンスからstatus_nameで呼ぶ出すことができます。
$status = $task->status_name;
このように、getXXXXXAttributeという名称でメソッドをモデルに定義するとプロパティを追加できます。
これはアクセスの定義と呼ばれるものです。公式ドキュメントの日本語訳は下記になります。
https://readouble.com/laravel/7.x/ja/eloquent-mutators.html
view
/var/www/html/todo/resources/views/ 配下に以下の index.blade.php を作成します。
$ touch resources/views/index.blade.php
コントローラーは、artisan の make で作成できましたが、blade 用のコマンドは用意されていません。 よって、touch で新規作成します。
<html>
<head>
<title>Todo</title>
</head>
<body>
<ul class="list-group">
@foreach ($tasks as $task)
<li>
{{ $task->status_name }}-{{ $task->title }}
</li>
@endforeach
</ul>
</body>
</html>
blade では、@foreach ~ @endforeach で囲まれた部分が繰り返されます。
ここでは、コントローラーにてVIEWに引き渡したtasksを一つずつ処理していきます。
{{ $task->title }} は、taskモデルのプロパティ、$task->status_nameはモデルに定義したアクセサ(getStatusNameAttribute)を呼び出しています。
実行
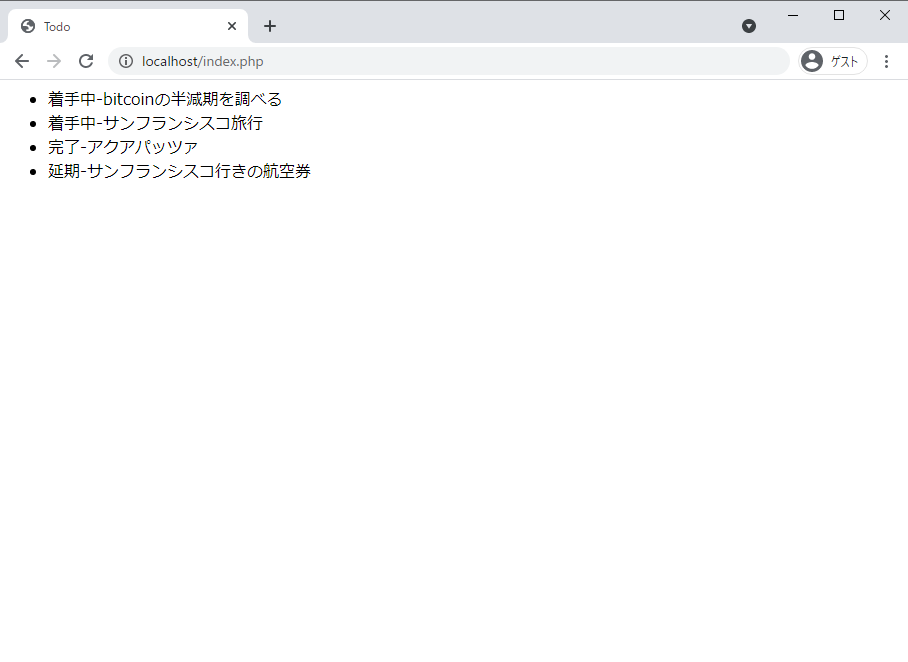
index.blade.phpを作成後に、ブラウザのアドレスバーに下記を入力してエンターを押します。
タスク一覧が表示されます。

これでデザイン無しの一覧画面ができました。 次回は、デザインを施します。