Visual Studio Code(VScode)の VSCode Remote Container 機能を用いて、開発します。 そのための開発環境の構築をします。Linux マシンにログインできるよう SSH の設定を先にしてください。
wsl2をバックにしたdockerを使うと思います。 それらは他のサイトで調べればできることと思います。
複雑なことをするよりも、単純にした方が 普段使用しているマシンに仮想環境を構築するのは避けたい。
Laravel sail を利用したものに書き換え予定です。
開発環境
初級
- Laravel sail
中級
- linux
- wsl2上のlinux
上級
- linux上のdocker
お勧めしない
- home
- xampp
- laradock
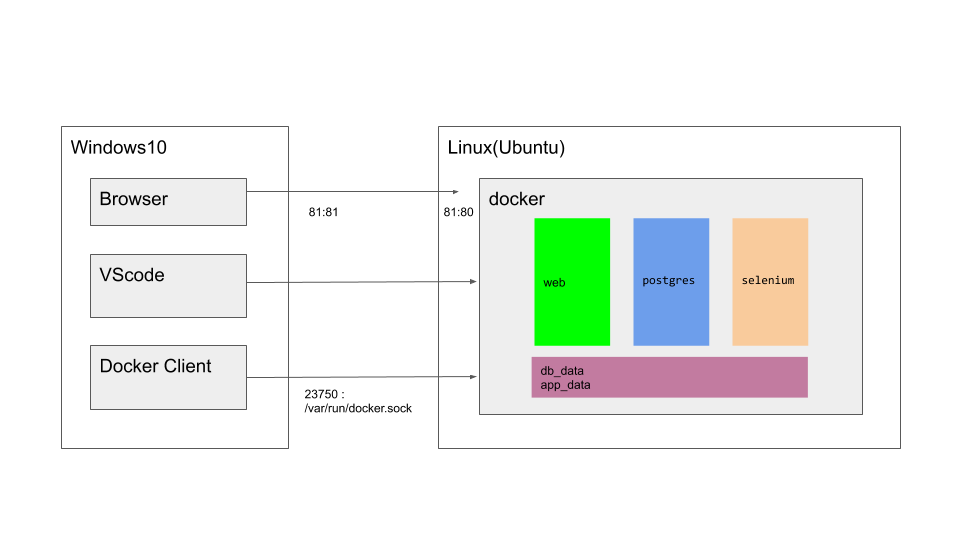
構成

下記の○の接続であること。x の場合とは異なります。
- ☓ Windows 上に構築した Docker コンテナ
- ☓ ssh 接続先の Linux
- ○ ssh 接続先の Docker 上のコンテナ
Web と DB のコンテナを分けています。 記憶領域は Volume として永続化しています。Docker のホスト OS とは共有していません。 ソースコード類は、GitHub にアップロードするので共有の必要がありません。 また、本番環境は、GitHub から Heroku へ push します。
linux 設定
GitHubのアカウント
Linux で GitHub のアカウントを作っておく。 VSCODE は、コンテナに ssh 用の鍵を自動的にインポートします。
https://qiita.com/0ta2/items/25c27d447378b13a1ac3
docker
docker-ce のインストール
Docker のインストール on Ubuntu。
Docker Compose のインストール
Docker Compose のインストール on Ubuntu。
dockerファイルのDL
git cloneでダウンロードする。👷。
laravel install の インストール Docルートをuserのホームにする これにより、複数バージョンを稼働させることができるようにする
.
├── .env
├── .devcontainer.json
├── docker-compose.yml
├── initdb
│ └── 01_CreateTable.sql
└── php-apache
├── 000-default.conf
├── Dockerfile
├── default-ssl.conf
└── php.ini
docker-compose.yml の設定は以下。
version: '3'
services:
web:
build:
context: ./php-apache
volumes:
- app_data:/var/www/html
ports:
- ${WEB_PORT}:80
- ${WEB_SSL_PORT}:443
depends_on:
- postgres
postgres:
image: postgres:12-alpine
environment:
POSTGRES_DB: ${DB_NAME}
POSTGRES_USER: ${DB_USER}
POSTGRES_PASSWORD: ${DB_PASS}
POSTGRES_INITDB_ARGS: ${POSTGRES_INITDB_ARGS}
ports:
- ${DB_PORT}:5432
volumes:
- db_data:/var/lib/postgresql/data
- ./initdb:/docker-entrypoint-initdb.d
selenium:
image: selenium/standalone-chrome
ports:
- 4444:4444
volumes:
db_data:
app_data:
そのほかのファイルは、近日公開予定。
コンテナの構築と起動
$ docker-compose up -d
client ソフトのインストール
Windows のパッケージ管理アプリをインストールします。
https://chocolatey.org/install#installing-chocolatey
VSCODE
choco install vscode
docker-cliのインストール
VSCODE 経由でコンテナの起動停止などを行うために docker-cli をインストールします。
docker-cli https://chocolatey.org/packages/docker-cli
This package contains the docker client for Windows and not the Docker engine to run containers on Windows hosts.
choco install docker-cli
docker-composeのインストール
必要か不必要なのかがわからない
???
client 設定
👷
SSHの設定
https://qiita.com/kazokmr/items/754169cfa996b24fcbf5
クライアントで鍵ペア作成
サーバ側で公開鍵の登録
クライアント側でホスト登録
<user>\.ssh\config
Host linux HostName 192.168.1.10 User fujiwara Port 22 IdentityFile “C:\Users\xxxxxx.ssh\id_ed25519” ServerAliveInterval 60
ssh-agentの設定
サービスの登録
scoop や Windows のオプション機能で OpenSSH がインストールしてある状態で、
gcm ssh-agent はちゃんとパスが返ってくるのに
get-service ssh-agent は見つからない状態のときにこれを行う
New-Service -Name ssh-agent -BinaryPathName C:\Windows\System32\OpenSSH\ssh-agent.exe
ssh-agent に鍵を登録する
Start-Service ssh-agent
起動に失敗する場合は、下記 https://qiita.com/tmak_tsukamoto/items/c72399a4a6d7ff55fcdb
その後、再度、ssh-agent を起動して、下記のコマンドで登録されている鍵を一覧表示する
ssh-add -l
Get-Service ssh-agent
Status が Running であることを確認する
鍵を登録する
ssh-add C:\Users\MYUSERNAME\.ssh\id_ed25519
ssh-agent を自動起動する
Set-Service -Name ssh-agent -StartupType AutomaticDelayedStart
DockerClientのポート転送
ssh -fNL localhost:23750:/var/run/docker.sock linux
docker context を 設定して、それを使う。
localhostの転送
[ファイル名を指定して実行]ダイアログ([Windows]+[R]キー)を使って、powershell と入力
管理者権限でコマンドプロンプトを起動する必要があるため、[Shift]+[Ctrl]キーを押しながら[Enter]キーを押すか[OK]ボタンをクリック
「127.0.0.1:80 に来たパケットをすべて 192.168.1.10:81 に流す」設定を追加する
netsh interface portproxy add v4tov4 listenport=80 listenaddr=127.0.0.1 connectport=81 connectaddress=192.168.1.10
netsh interface portproxy add v4tov4 listenport=443 listenaddr=127.0.0.1 connectport=443 connectaddress=192.168.1.10
開発ユーザーでのコンテナアタッチ
.devcontainer.json をコピーする
C:\Users\fujiwara\AppData\Roaming\Code\User\globalStorage\ms-vscode-remote.remote-containers\imageConfigs\todo_web.json
{
"name": "todo s1",
"dockerComposeFile": "docker-compose.yml",
"service": "web",
"workspaceFolder": "/var/www/html",
"extensions": [
"ikappas.phpcs",
"valeryanm.vscode-phpsab"
],
"settings": {
"editor.tabSize": 2,
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true,
"terminal.integrated.shell.linux": "/bin/bash"
},
"remoteUser": "developer:developer",
"postCreateCommand": "",
}
http://localhost https://localhost
両者がコンテナに向けての通信となる
"remoteUser": "developer:developer" がアタッチユーザーとなる
VSCODEからコンテナに接続
起動中のリモートコンテナに接続する。👷
ーーーー
SSL設定
- mkcert
- Caddy
プロキシーサーバーを立てることになる go typescript
SSL証明者
以下は、Docker にて実行済み SAN CERTIFICATES(X509v3 Subject Alternative Name)に対応
$ echo "subjectAltName = DNS:*.localhost, DNS:localhost" > san.txt
$ sudo openssl req -nodes -new -newkey rsa:4096 -subj "/C=JP/CN=localhost" -keyout /etc/ssl/private/apache-selfsigned.key -out selfsigned.csr
$ sudo openssl x509 -req -days 365 -in selfsigned.csr -signkey /etc/ssl/private/apache-selfsigned.key -out /etc/ssl/certs/apache-selfsigned.crt -extfile san.txt
https://kazuhira-r.hatenablog.com/entry/20180803/1533302929